Initial Ideas
As a refresher to my presentation in my portfolio; I set myself out to animate 3 short pieces of Transitional animation lasting from 5-10 seconds long.
The first idea is a cat transitioning to different shapes and things. The cat goes from a helicopter to an explosion/cloud then into skull and loops back to the cat. Here is some prep work for this animation. The colour rule for this animation is yellow black and white. The style has shapes and no outer line art.
First Idea
This animation is about a cat character transitioning into different features as he is diving into the world of his music this is a short animation of a featured cat character vibing to music. As he gets more into the song, he transitions into a helicopter followed by him exploding himself that leads into a thunderstorm.
The thunderstorm then revives the cat 'Frankenstein style' allowing him to continue vibing to the music in an endless loop.









The Amazing World of Gumball
Mao Mao: Heroes of Pure Heart
Monstercat - Uncaged
Monstercat
Cartoon Network





Potential Difficulties
The difficulties I thought I would face are animating the helicopter and explosion cloud because I’ve animated them before yet alone transition them into each other. I used heavy references from images to tutorials on how I would animate them both (see in FMP – Research)
First Idea Reference
This idea was in reference to cartoon network and how they showcase their characters from their shows together transitioning from one character to the next all with simplistic well chosen colours. I wanted to do the same.
Second Idea
The second idea is cliché but with the dynamic of transitional animation it makes up for it. This includes transitional animation camera movement in this idea. The camera dynamically follows through a cave to an adventurer that pulling out a sword.
Here are some character design sketches and a character/environment mood board. There was no main reference that made me make this idea compared to the first idea.
















My Sketchbook
Sketch
Developed Concept
from Sketchbook
Third Idea
The third idea came a bit late to me, but it can go with the other two. This fight animation will be in sync with my simple beatboxing. The transition is the loop reset when both characters have done their moves to each other.
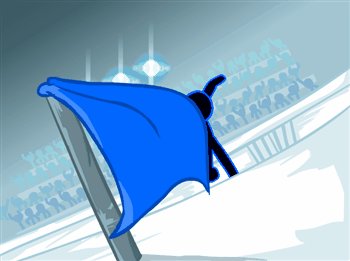
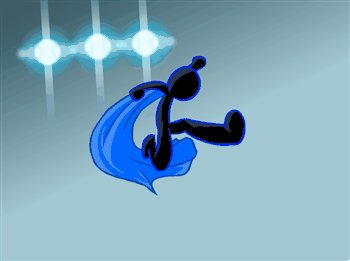
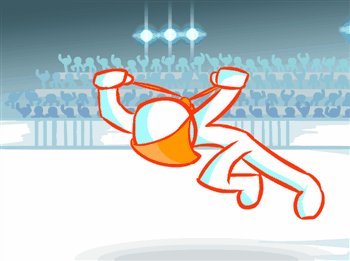
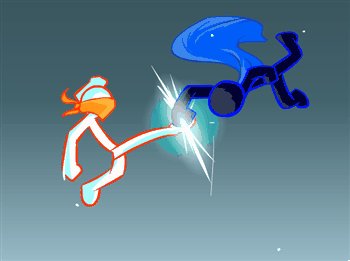
This is the shortest idea out of the 3 but it still has its efforts when it comes to what actually happens in the fight. The first idea was a simple fight. The other idea was the two characters are fighting in the air with jet packs (like the HERO showcase). I want the form/design of the characters to have simple form close to stick men; similar to something like the HERO video (below).


I wouldn't beat box to this complexity; it would be more simple so its easier to animate, but this is just a reference.





